Design Process:
Research and Brand Alignment: I began by familiarizing myself with La Roche-Posay's brand identity, product offerings, and target audience, ensuring that my design choices would be consistent with the brand's established aesthetic and values.
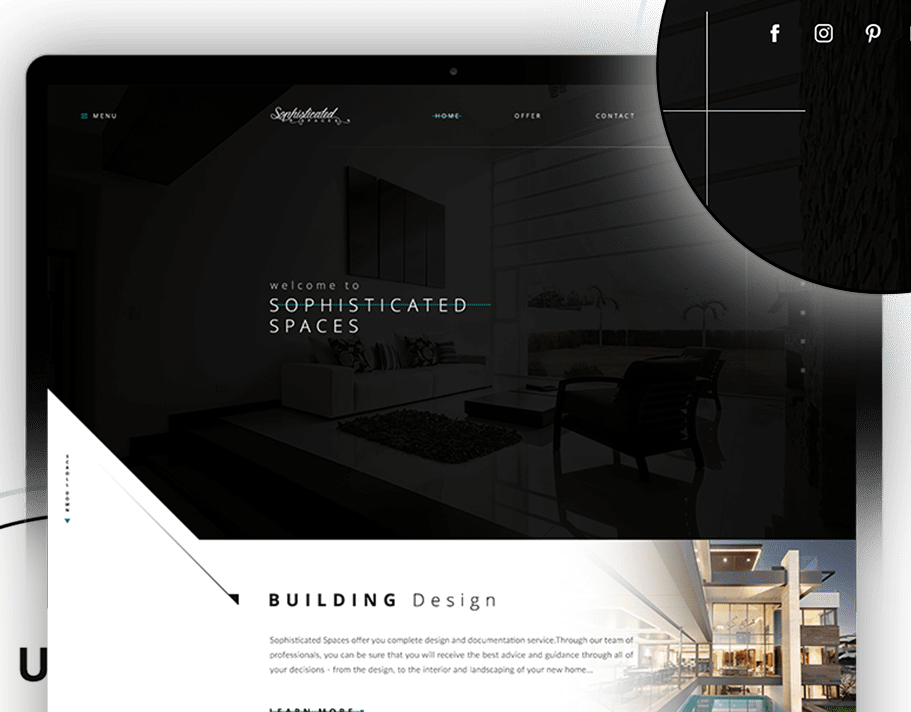
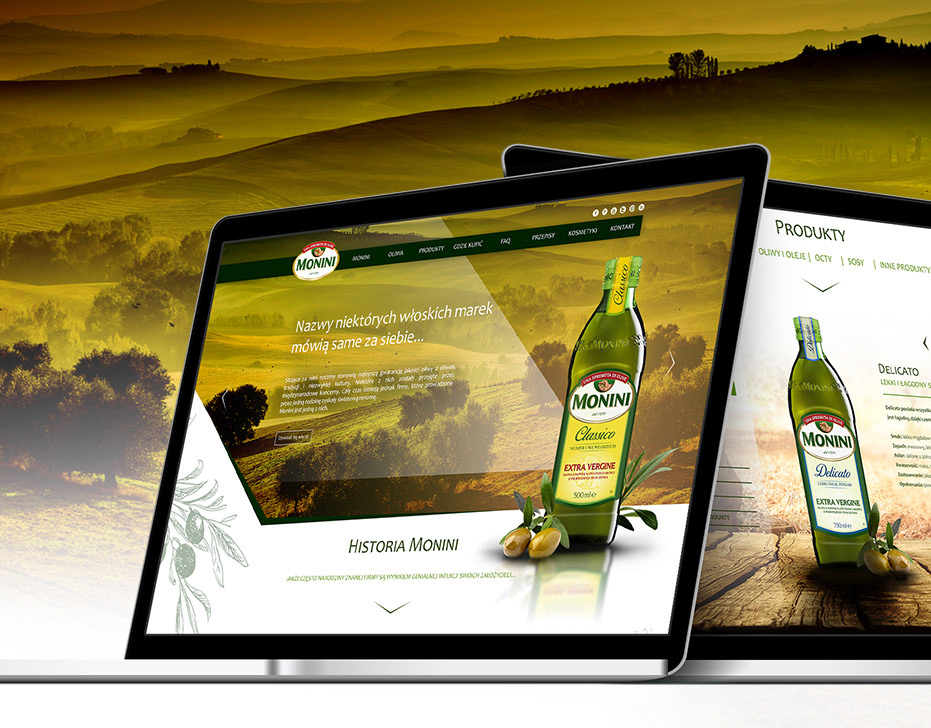
Wireframing and Layout: With a strong understanding of the brand, I developed a wireframe and layout for the landing page, focusing on intuitive navigation and a clean, uncluttered design to enhance user experience.
Visual Design: I skillfully designed the landing page using a refined color palette, sophisticated typography, and captivating imagery that showcased La Roche-Posay's extensive range of skincare products. Special attention was given to product placement, highlighting key ingredients and benefits to entice potential customers.
Call-to-Action and User Engagement: To encourage user interaction and conversion, I strategically placed compelling call-to-action buttons and incorporated engaging elements such as testimonials, video content, and social media integration.
By successfully crafting an elegant and functional landing page for La Roche-Posay, I not only showcased my expertise in web design but also delivered a digital platform that effectively represents the brand's essence and helps drive sales of their renowned skincare products.